
Years ago IOS developers disputed whether they should use storyboards or build the app UI. Until WWDC in 2019, Apple surprised IOS Developers by announcing a new and constructive framework called SwiftUI.
First Here we will Introduce SwiftUI, its Benefits, and Disadvantages.
Introduction to SwiftUI
Firstly SwiftUI is a new and easy manner to construct and create interfaces throughout all Apple platforms.
With the use of SwiftUI, you’ll be capable of creating user interfaces for Apple Devices with the same set of tools and APIs.
The new syntax lets you write down the code without effortlessness, and it’ll work easily and constantly with all the Xcode tools.
Date of release: 2019 SwiftUI 1 , 2020 SwiftUI 2.
Latest version: SwiftUI 2.0.
Benefits of SwiftUI?
- Easy to learn. Also, the code is very simple and clean.
- Fast, As you can build your UI and preview the changes directly without running the app on your device.
- Can be integrated with UIKit through UIHostingController.
- provides a mechanism for reactive programming lovers by using the Combine framework.
- Native on all Apple platforms – Apple has plenty of enjoyment in developing revolutionary products, and that is obvious when we examine SwiftUI.
generally, All of the Apple-specific experiences that the users enjoy will be present in the code
which you create with SwiftUI, and all your apps will have direct access to the technology of each platform.
Disadvantages of SwiftUI?
- can only be used from the latest version of iOS 13 and up.
- It does not allow you to analyze the view hierarchy in Xcode previews.
- Lack of resources, the number of bloggers, and tutorials on complex subjects in SwiftUI are rare to find.
- No custom view extensions, The reason for that is that the platform is new, and the development community did not have the time to create them.
The difference between SwiftUI, Interface Builder & Storyboards
Interface builder and storyboard contain XML which is more complex to handle when the number of VC is huge and this isn’t easy to read or easy to edit.
When you pull the latest work from the storyboard’s source controller, there is a huge XML code and it is hard to read.
In SwiftUI the code and UI do not need to separate and this makes it a lot easier, unlike storyboard.
SwiftUI and Marketing?
Is this the time to switch from storyboard to SwiftUI?
We know SwiftUI is the future in IOS development, But due to a lack of documentation and customization in UI and libraries.
especially We should try hard to understand the structure and make a lot of practice tutorials to be able to accept client requirements inflexible way and the ability to switch technology if the client wants (SwiftUI or UIkit) we ready to take it.
Example :
Let’s start you should first have Xcode at least version 12 for the latest version of SwiftUI or Xcode 11 for the early version of SwiftUI.
First: Open Xcode.
Second: Create an Xcode project
Third:
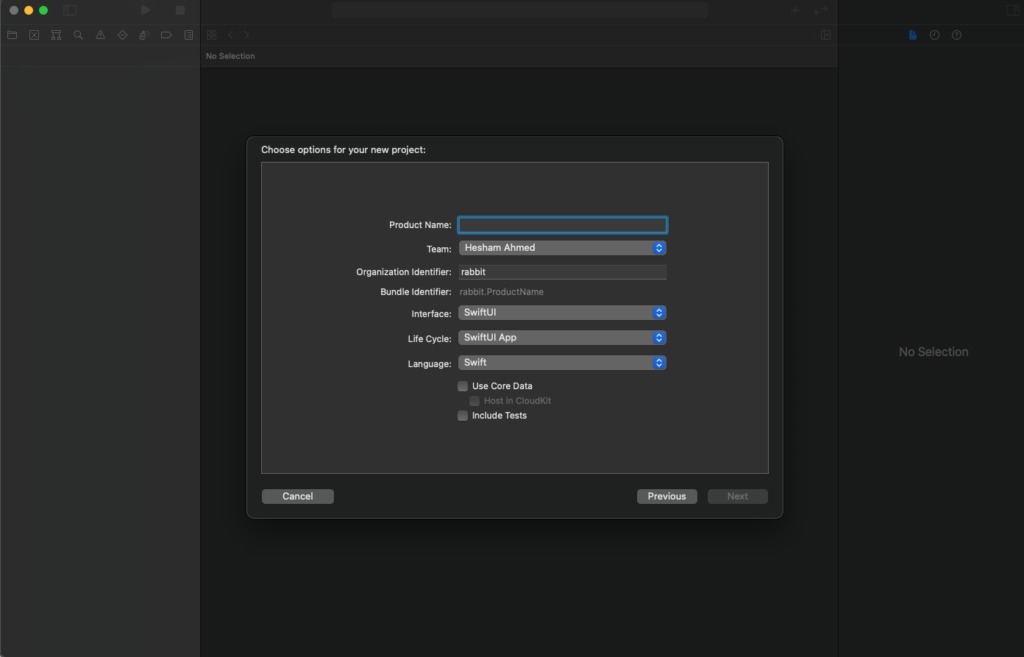
- Choose the project name then choose the type of interface you will choose SwiftUI to can develop the SwiftUI application.
- From SwiftUI 2 you can choose the type of the life cycle (UIkit or SwiftUI app ), If you choose SwiftUI app delegate will not appear you add the app delegate later, But the default in the SwiftUI app cycle is without app delegate.
 Example for SwiftUI
Example for SwiftUI
Fourth: Choose the directory of the app and then create the app
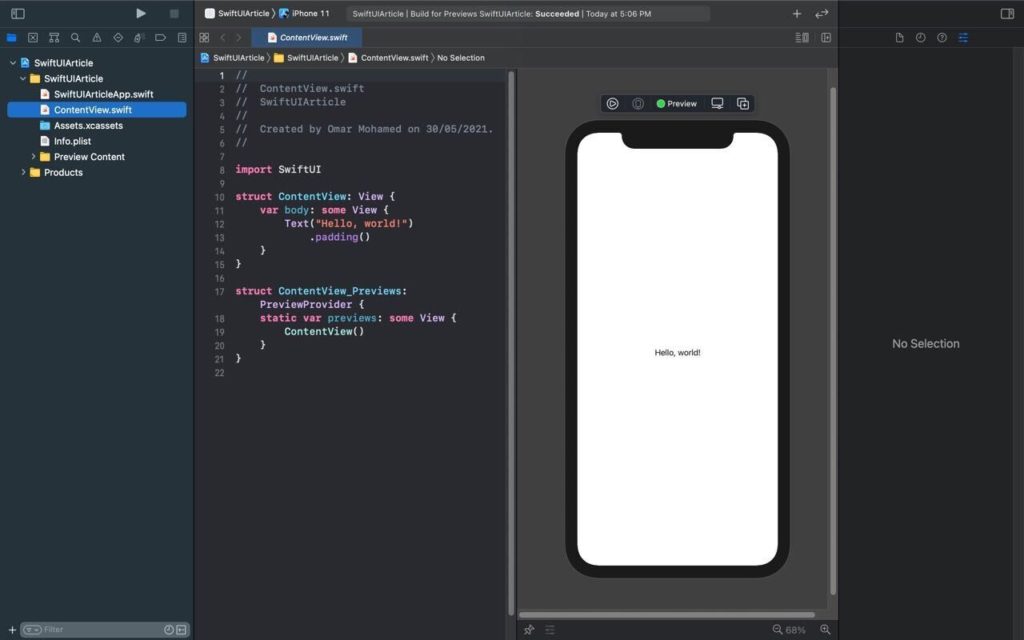
Fifth: Then you will find the image below
at this point, There are two screens: the first ContentView which is the area where I can put code and the other screen is the preview screen
which is a reactive screen with the change you add in ContentView, And here is your first step in SwiftUI development.
 Example for SwiftUI
Example for SwiftUI
For SwiftUI tutorials check this link:
IOS developer at Rabbit Technology